Row Settings (Design Options)
Row Settings (Design Options)
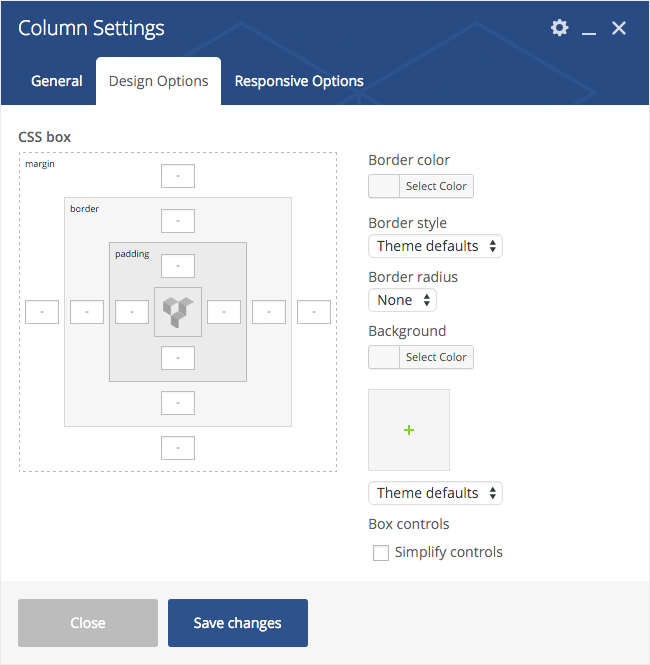
Click on the Edit Row button (pen icon, top right of the Row). You will see the Row Settings dialog popup. Then click on the Design Options tab. In this section you can customize your Row’s Design Options (Margin, Padding, Border, Background).

Modify this Row’s basic Margins
By Default the Bottom Margin of a Row is 35px so if you leave the bottom margin out it will default to 35px. Should you want a no Bottom Margin, simply add a “0” value in the bottom Margin field. Make sure you leave the side Margin fields empty as those values are controlled by your layout.
Set your Row borders
After setting the border widths in the fields of the box model to the left (Top border, right border, bottom border, left border) you need to select a Border Color (to the right) as well as Border Style (click on the Theme Defaults dropdown and select the border style from the dropdown).
Set your Row Paddings (top, right, bottom, left)
Make sure you leave the side Padding fields empty as those are taken care off by the layout. If you want to you can add side paddings to your Columns instead. In the example displayed we have set a top padding of 200px and a bottom padding of 200px.
Select your Row’s background settings
You can pick a color, background image or background style. Make sure you pick “Cover” if you want the Row to be fully covered by a single background image.