Row Settings (General)
Row Settings (General)
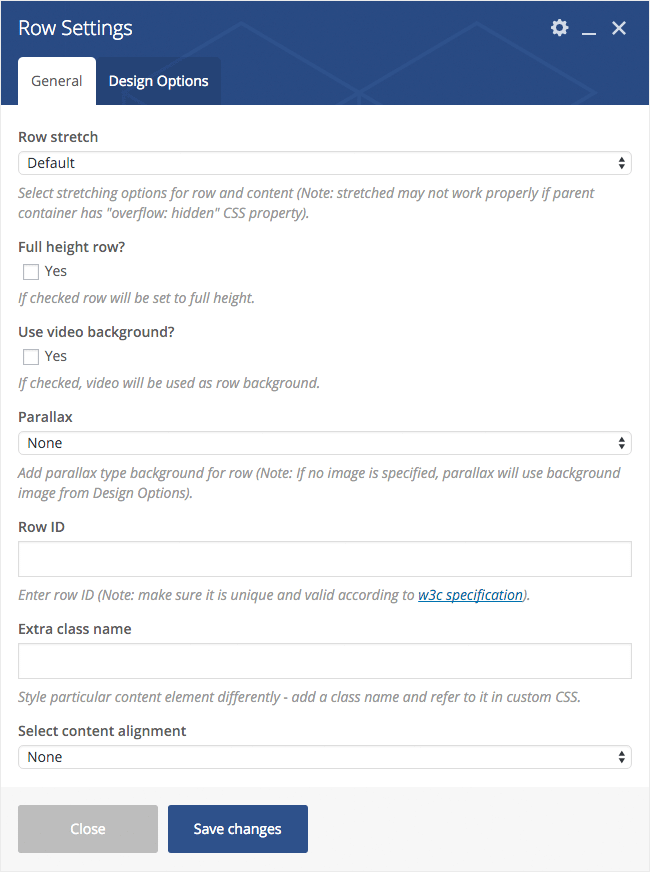
To open the Row Settings click on the Edit Row button (pen icon, top right of the Row). You will see the Row Settings dialog popup.

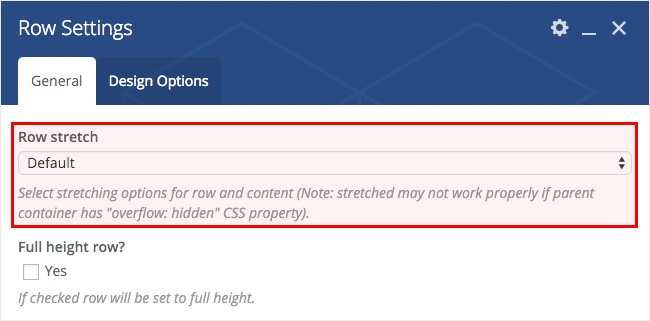
Set Row stretch setting
Default will have your Row to follow your regular wrapper content width and the content within the Row will be centered.
Select Stretch Row if you want your Row to full width on your screen and the content to be centered along with the regular wrapper content width – useful when you want content in the center but you want a full-width background of your row.
Select Stretch Row and Content if you want your Row to full width on your screen and the content to flow full width as well outside of the regular wrapper content width but with some padding to the sides – useful when you want content to flow full width of your screen and you want a full-width background of your row.
Select Stretch Row and Content (no paddings) if you want your Row to go full width on your screen and the content to go flow full width as well outside of the regular wrapper content width with no padding to the sides – useful when you want content to flow full width of your screen and you want a full-width background of your row.Please experiment with all of these options after you set a Background color to your Row and add some elements to your Row’s columns in order to understand how they work.

Full height setting
Check this option if you want your Row to automatically stretch to your screen’s height. If checked you can also pick the Content Position in a dropdown below.

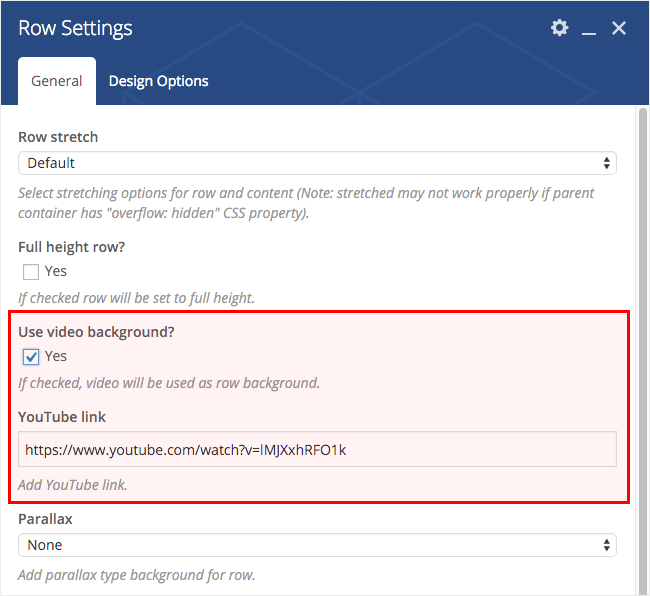
Video background setting
Check this option if you want to apply a Youtube video background to your Row. If checked you should also enter the Youtube video URL below.

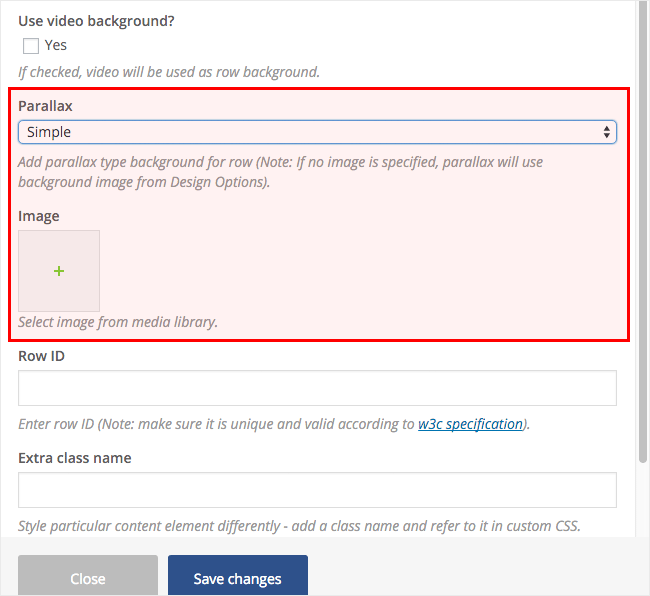
Parallax setting
Selecting an option here different than None will let you set a background image to the Row with Parallax Effect on Scroll. You can either upload a new image or set one from your Library. The difference between Simple and With Fade is that With Fade adds an extra Fade Out effect to your Row content on user scroll (content fades out once Row is scrolled down).

Optional ID and Class
You can add these if you want to target this specific Row in your CSS or your Javascript code.