Page, Post & Modal Creation
Page, Post & Modal Creation
Content management with Leadinjection requires absolutely no coding skills. Using a customized version of the Visual Composer plugin the theme offers a user-friendly Drag’n’Drop interface for easy page creation and editing. Below is a short walk-through how to create a page with Leadinjection:
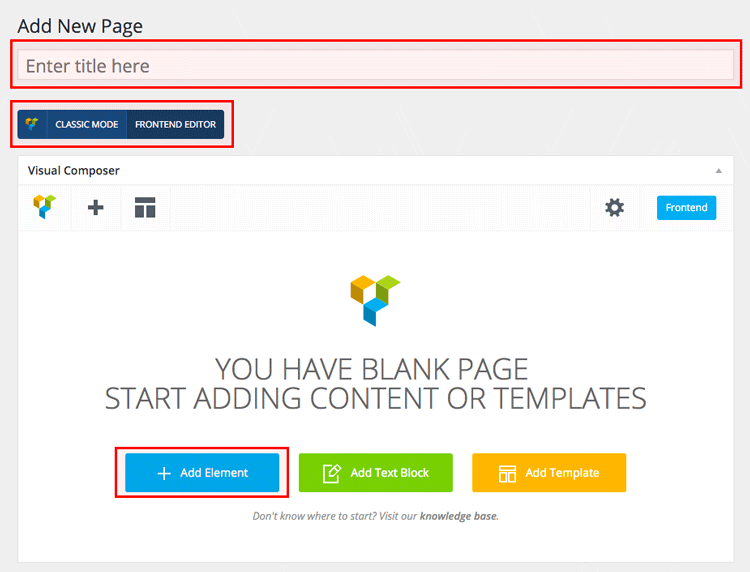
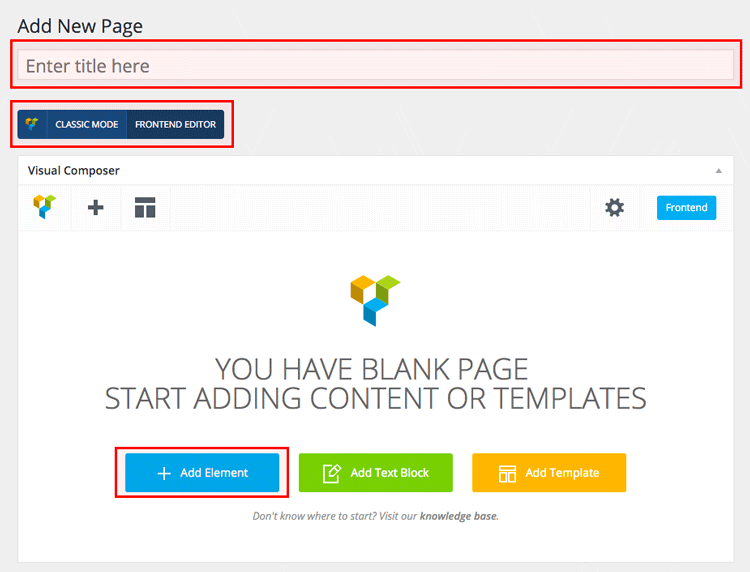
- Go to Pages > Add new in your Dashboard. Add a title to your page (top field).
- Switch to Backend Editor if you are currently under Classic Mode (button below title field).
- Start adding page content by clicking on the Plus button or Add Element.

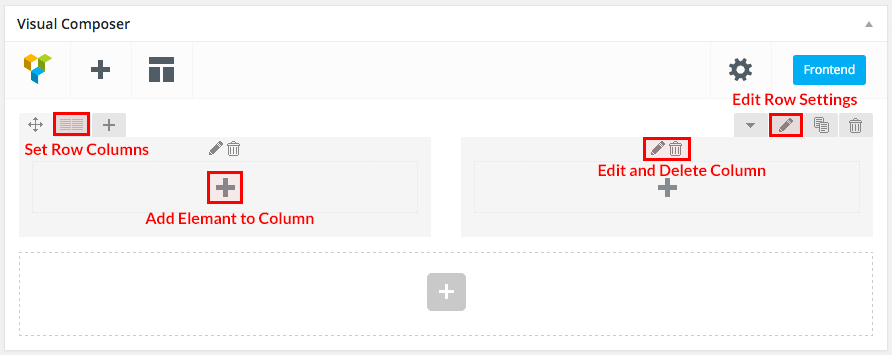
The Add Element Popup appears. Click on the first element in order to add a new Row to your page. A Row is a main building block of a page, you can split your Rows into Columns, place various elements into your rows, set Row Backgrounds, effects, etc.

Once you have the new Row added to your page you can split that Row into Columns in order to organize elements nicely in it. Once you split your Row into column you can start adding different Page Elements into your columns. If you want to edit your Row/Column Settings click on the small Pen icon (top right corner of the Row/Column). You can also Duplicate your Row with the Icon (duplicate icon) next to it or Remove the Row/Column with the icon to the right (trash bin icon).